

.png)
WHY I CREATED THIS APP?
Mobile is becoming not only the new digital hub, but also the bridge to the physical world. To increase traffic and revenue in businesses, every small/big shop prefers to have a mobile app.
I have developed a customer friendly mobile app for a coffee shop. This app assists users to order their favorite customized drinks in an efficient flow. To maximize satisfaction, users are granted the option to pay through this app.
As a Generalist UX Designer, I developed paper wireframes, low-fidelity wireframes, high-fidelity wireframes, clickable prototypes, and user flows for the mobile app to enhance user engagement and increase conversation rate.
Market Research
THE PROBLEM
Due to the Covid-19 pandemic, most customers at restaurants expect the business to have an app which allows them to order online rather than going into the store.
Having an app brings lots of benefits for customers
-
The convenience of ordering from any place at anytime
-
Ease of order customization
-
No more waiting in long queues
-
Increased transparency in pricing
-
Multiple payment options
Research shows that customers are more likely to make a purchase if provided them with a favorable cashless experience.
THE CLAIMS
Mobile applications for restaurants are increasing in popularity. Customers like to engage on platforms that meet their needs of user-friendliness, efficiency, and accessibility.
From a business perspective, the data generated from the app helps to organize and run the business more effectively while providing critical insights about their customer base.
Since 2014, digital ordering has grown over 300% faster than dine-in traffic in the restaurant business.
My Role
Flow diagram

The flow diagram below outlines all the necessary functionality. The primary goal of the diagram is to display the main tasks a user can follow.
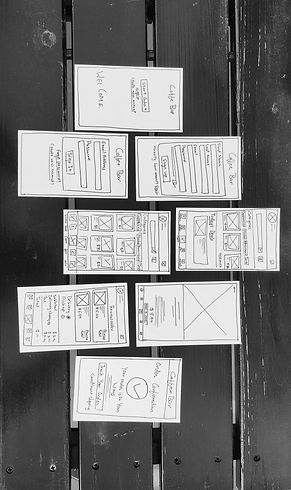
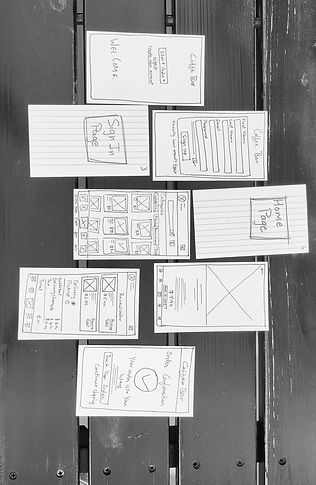
Paper wireframe
Once the user flow diagram was established, I started sketching a paper wireframe. I kept the user in mind and tried to put all the necessary functionality together.


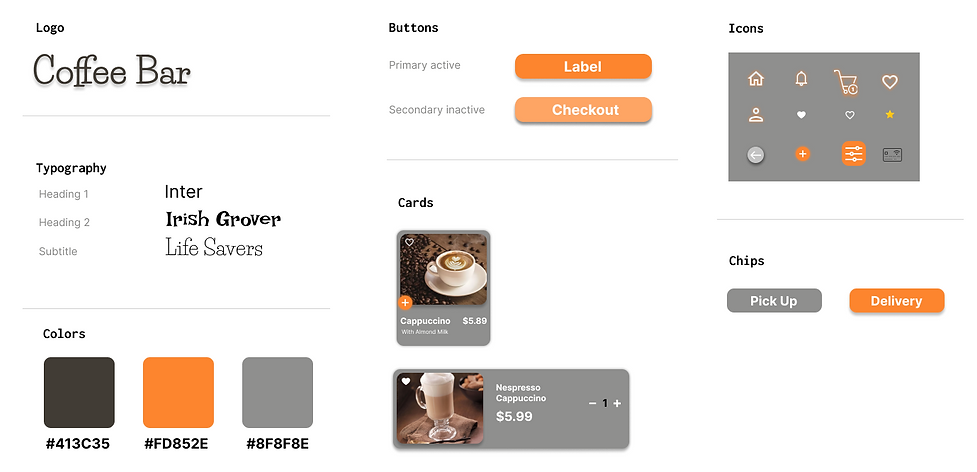
High-fidelity UI design
Once the initial wireframes and the flow were completed, I started designing the main screens of the mobile app. Choosing a typeface and a color theme are the two most important factors of a visually appealing app. I created a captivating yet simple UI style guide to maintain consistency.
.png)




High-fidelity prototype
The final high-fidelity prototype presented cleaner user flow for the coffee shop app. Click here to check the Hi-Fi prototype of this app.

Accessibility check
This app has been evaluated for contrast to match the latest AA standards. Every frame has been analyzed with contrast checker tools, such as Figma plugin "AA11y- color contrast checker" and then by hand with the WebAIM.


PROJECT SUMMARY
During this project, I researched and evaluated the restaurant industry. My findings led me to design this mobile application. I created a set of lo-fi wireframes, build them into hi-fi UI designs, connected them into a prototype, and performed a mini usability study. My journey was interesting and incredibly insightful. I have been educated on various new topics throughout the whole process. Even though my experience in this project has taught me various new ways to approach a problem, I have the hunger to keep learning more.
Thank you for scrolling!
I really appreciate you for checking my case study!

